Creating the Dos and don'ts of designing for accessibility
Home Office
September 2016
Designing a set of posters with our access needs team promoted good inclusive design which became globally recognised.
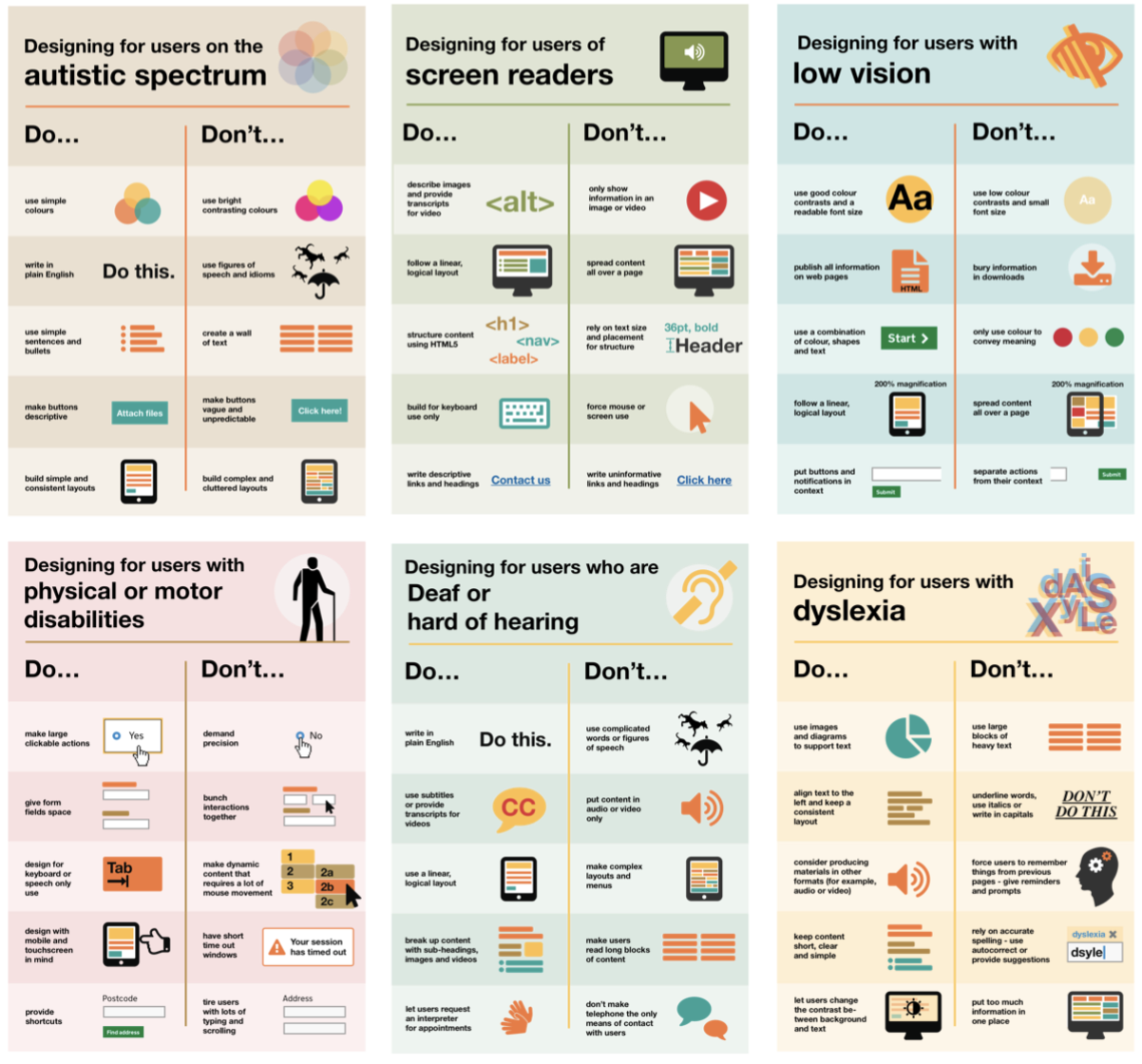
 A series of posters illustrating good accessible design practice.
A series of posters illustrating good accessible design practice.
Background
In 2016 I was part of an initiative working alongside a group of designers and researchers to learn and understand more about various conditions, or access needs. The idea was that we each take on a specific access need and understand it better in order to share our learnings with the group and beyond.
The access need I learned about was autism and the idea of a poster came to mind as a way to explore the condition while considering what constitutes good inclusive design in the process. After having developed the initial poster, I continued to work closely with the team to extend it into a series using their domain knowledge learnt about the various conditions. What resulted was a set of six accessibility posters that became Dos and dont's for designing for users:
- on the autistic spectrum
- with low vision
- using screenreaders
- who are deaf or hard of hearing
- with dyslexia
- with physical or mobility issues
What happened next
We talked about the posters through several blog posts and government meetups. We also shared them on GitHub so others can use them.
Since then, the posters have been translated in over 20 languages. They've also inspired new additions such as designing for users with anxiety, aphasia and dyscalculia.
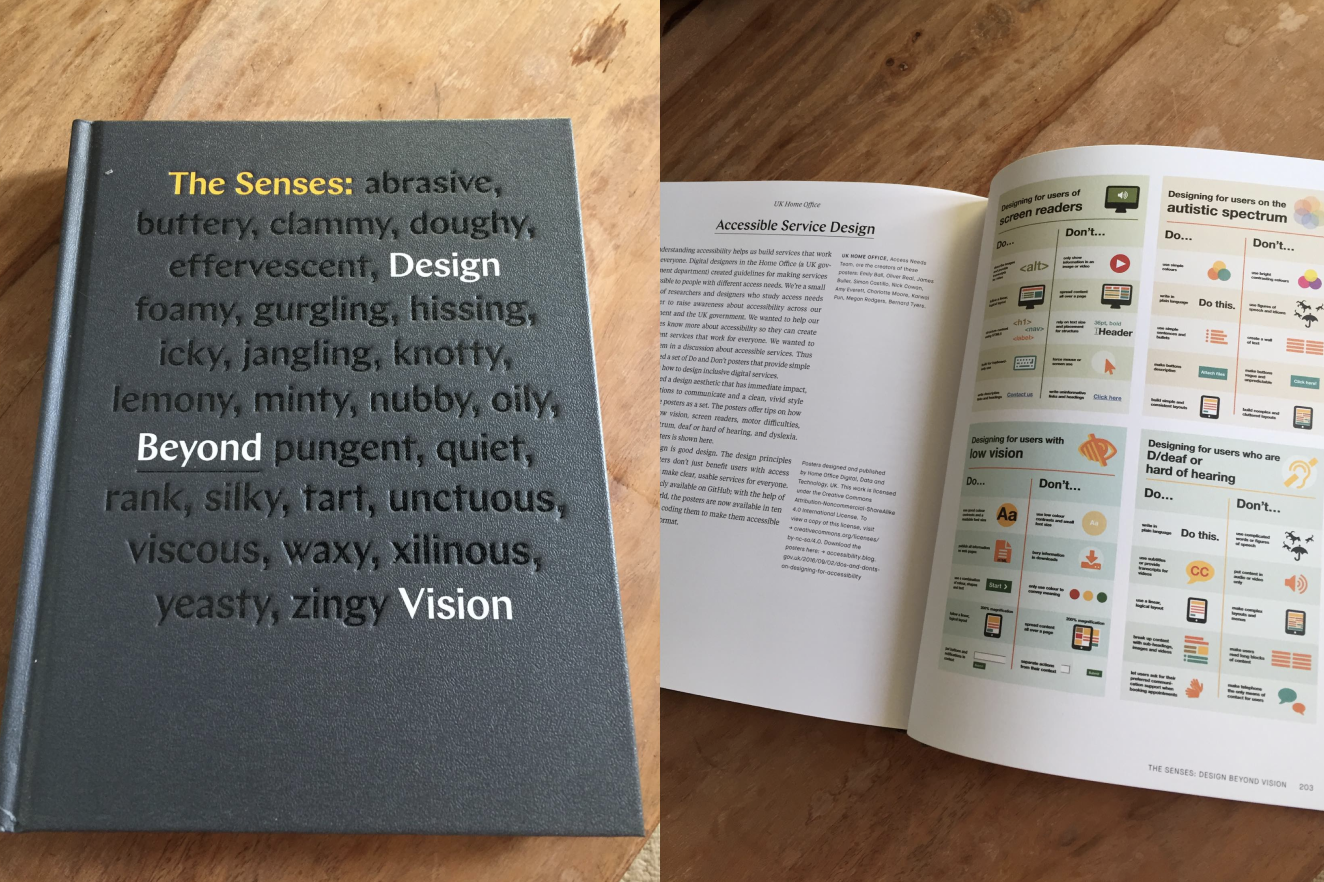
They've been used as part of training material in campaigns across the countries, published in a book by the Smithsonian Cooper Hewitt Design museum and featured on the Responsive Web Design podcast.
 The accessibility posters featured in 'The Senses: Design Beyond Vision'.
The accessibility posters featured in 'The Senses: Design Beyond Vision'.The access needs team who helped shape these posters:
James Buller, Emily Ball, Charlotte Moore, Oliver Beal, Amy Everett, Bernard Tyers, Nick Cowan and Judith Fellowes.
On Designing for users with anxiety credit goes to: Mike Owen and Sue Spevack
- Links:
- Download the posters (GitHub)
- Read about the accessibility posters (blog)
- Read about the updates on the posters (blog)
- Accessibility, posters, inclusion, good design practice